|
|
Design Gallery
Art/Color Schemes Ecommerce Errors Forms Interaction
Intro/"What Am I?"/Welcome Pages Security Tables
See also Learnability Gallery...
a page with examples specifically demonstrating just-in-time
info, and
an older Design
Gallery from the days of my GenericUI project.
| |
What |
- A visual library of layout and interaction techniques,
patterns (to use the current parlance).
|
| |
Why |
- Collect and learn from state-of-the-art solutions.
|
| |
How |
|
| |
Who |
|
| |
Updated |
|
Art/Color Schemes
Home Page

Good Overall Design


Nice Web20 Aesthetics
Lots of whitespace, stark tabs, blues, sans serif fonts, soft
body element colors

Side Panels

Home Pag

Application

Nice dog-eared treatment for callout box (washed out from
my screen capture?)

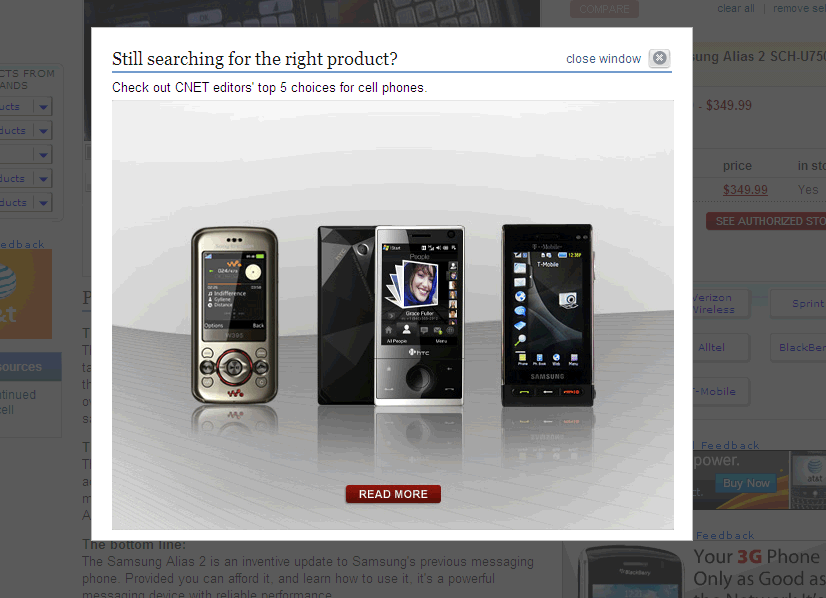
Popup Dialog, Lightbox effect

Color, Layout

Errors

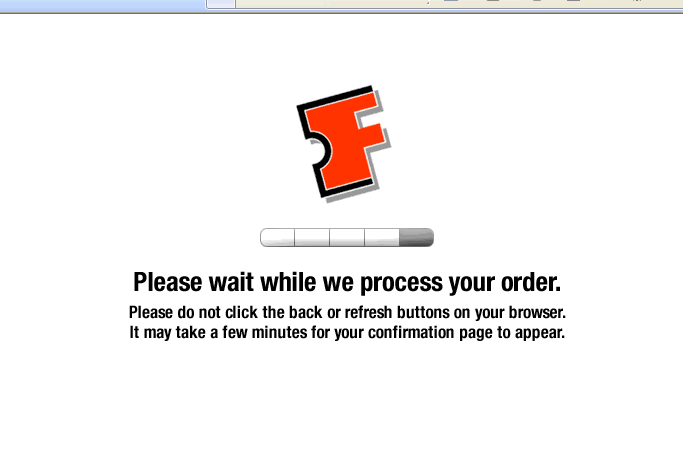
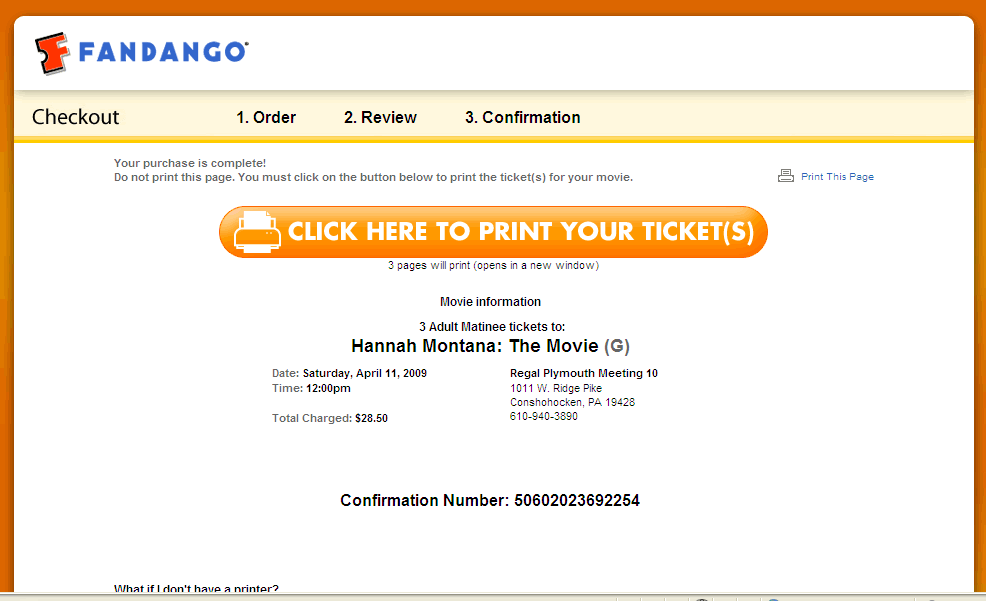
Ecommerce


Progress indication, wait

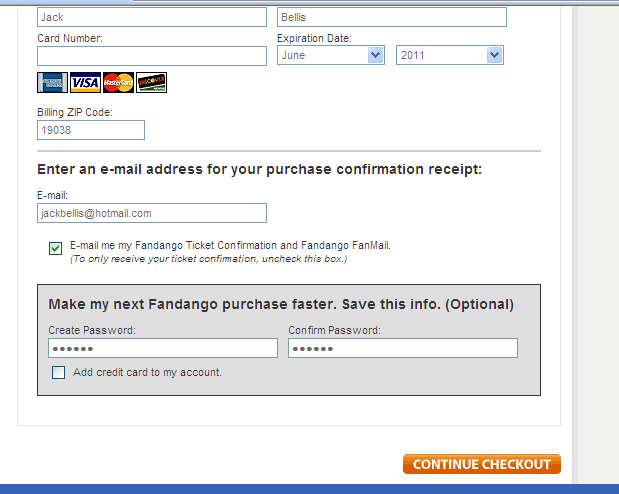
Print reciept, confirmation


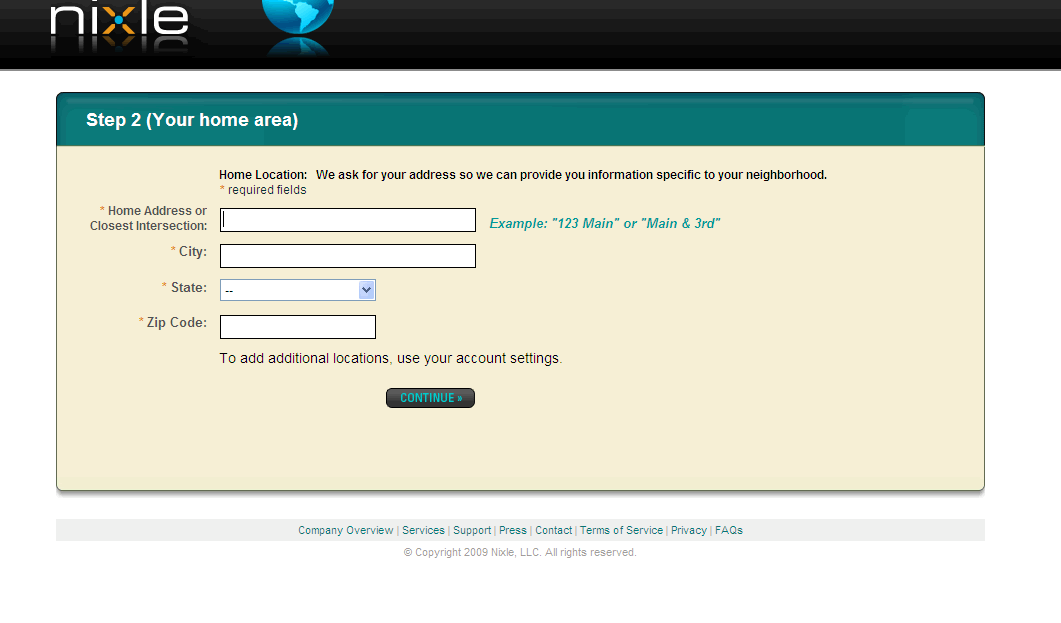
Forms

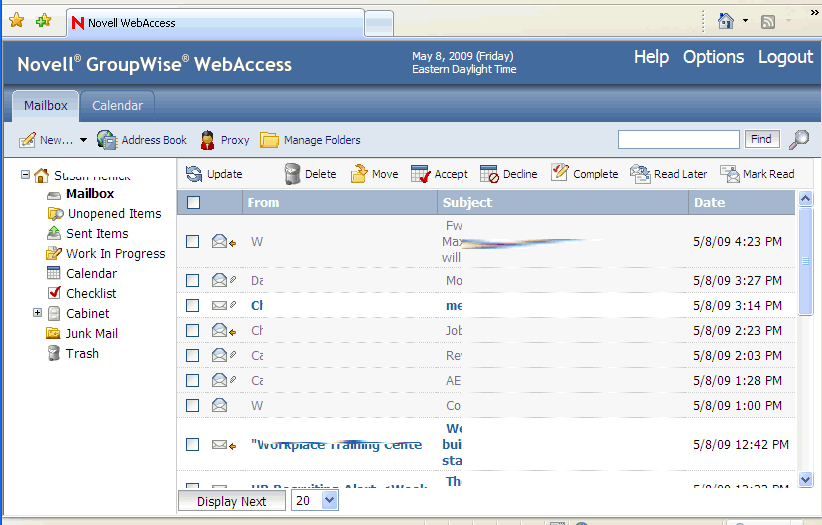
Interaction
View as Single Page

Account Reg Feedback

Time Zones

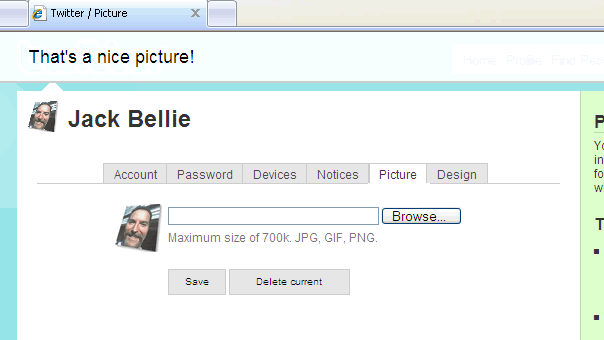
Options Right in Field

Clear Button on Field
Notice the X.

Video Controls

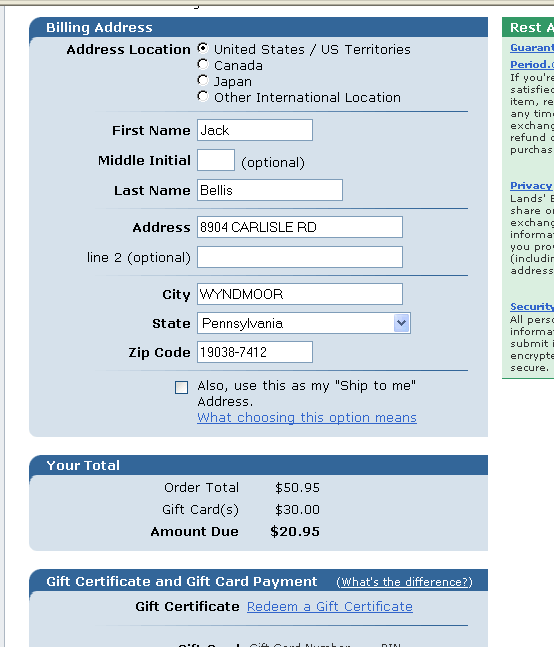
Form, State Lookup
Actually a little odd. Secondary window is from the Use
Abbreviations link on State field, but shows unusual entries,
not US states.

Layout, art
Look at this, a brick-and-mortar entry... a local
public transit sign



Survey

Intro/"What Am I?"/Welcome Pages
In an email



Promotion
Survey fork in road
Shows good choice of button controls and wording.

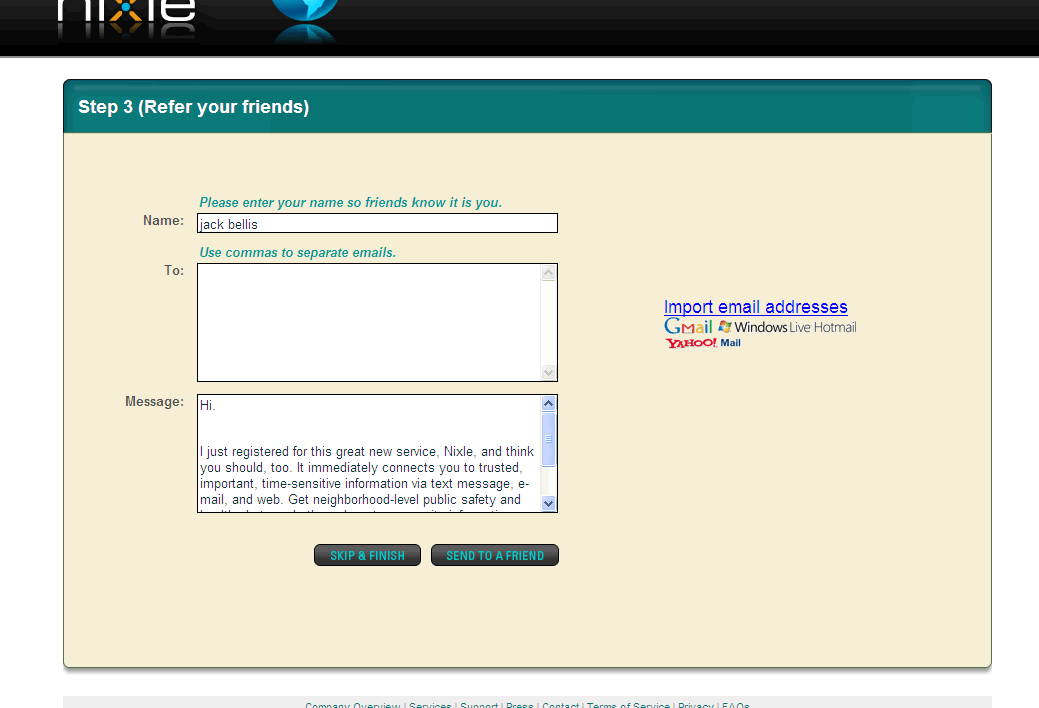
Refer your friends page

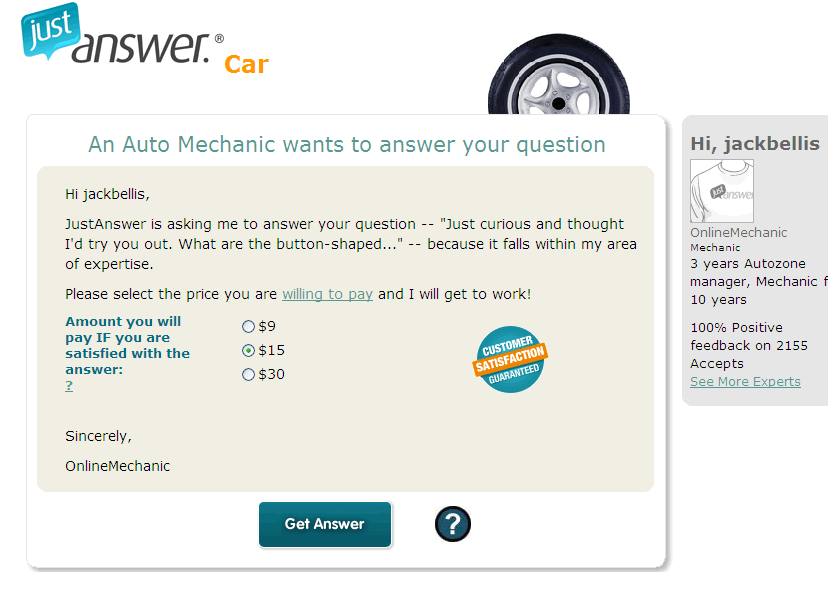
Prompting to pay for a novel service



Messaging/Embedded Help/Just-in-Time Info
Regressive (?) Help (opposite of progressive disclosure)

Humor


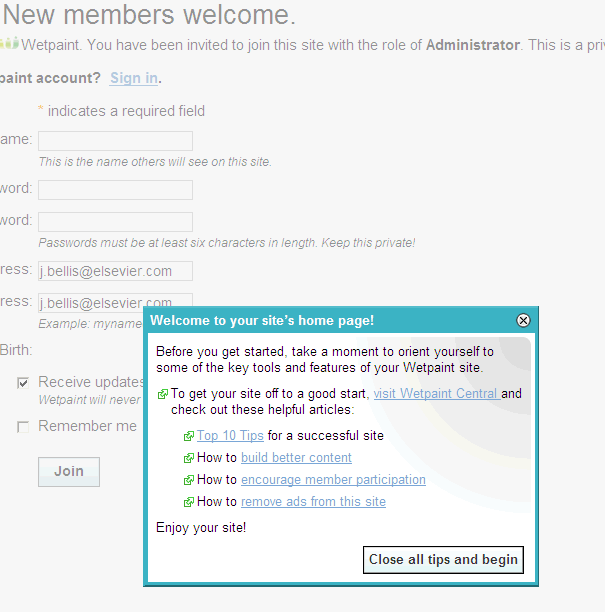
Getting started popup

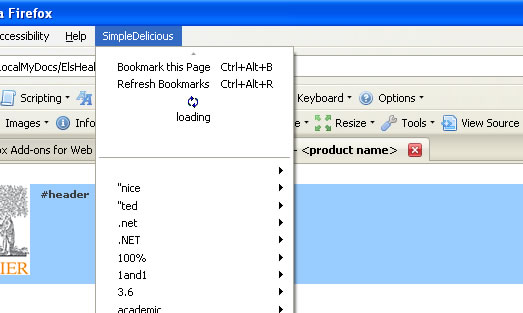
Inline Progress indication... on button

Inline Progress indication... in menu

Beta, new version, intercept prompt




Nice overall layout, message format

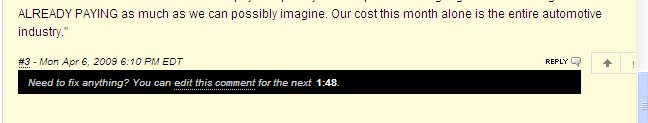
Message for editability window

Explaining a lag time

Instruction for cookies

Tables

Security
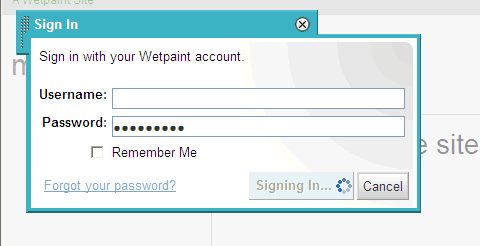
Keep Logged in

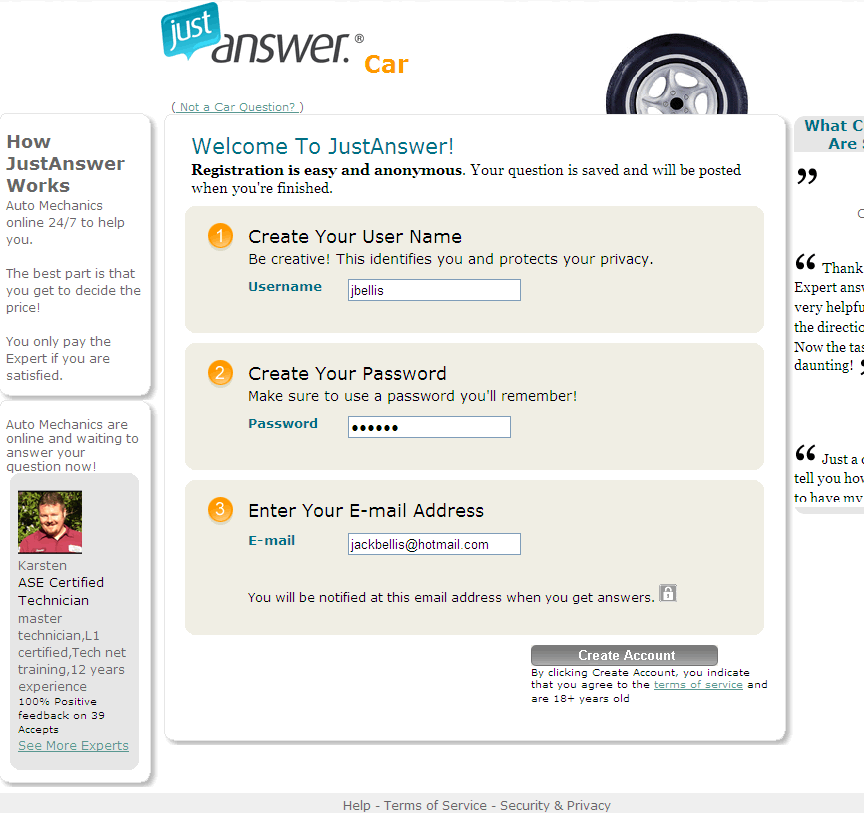
Minimalist, concise, simple registration

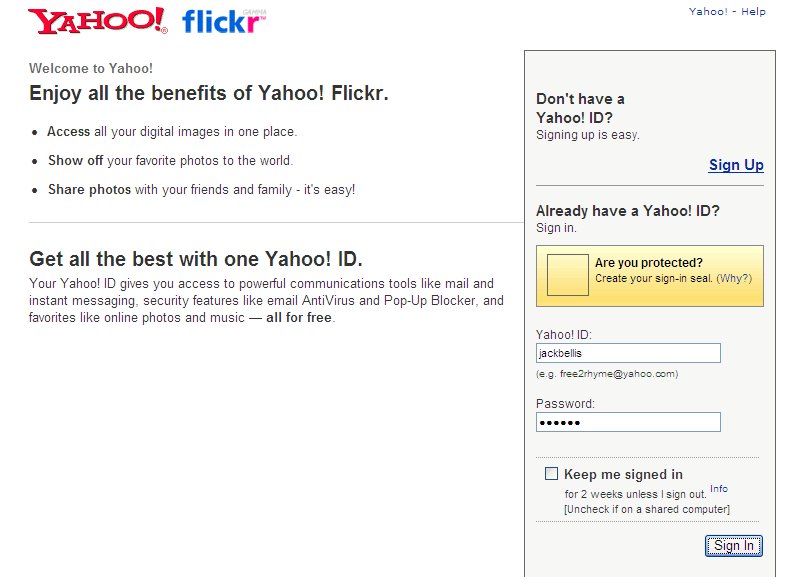
Ubiquitous Login

Ubiquitous Login, Embedded Labels
I'll bet even the Login button goes away in the future since logging in
requires the keyboard anyway.

Fork-in-the-Road


Tables
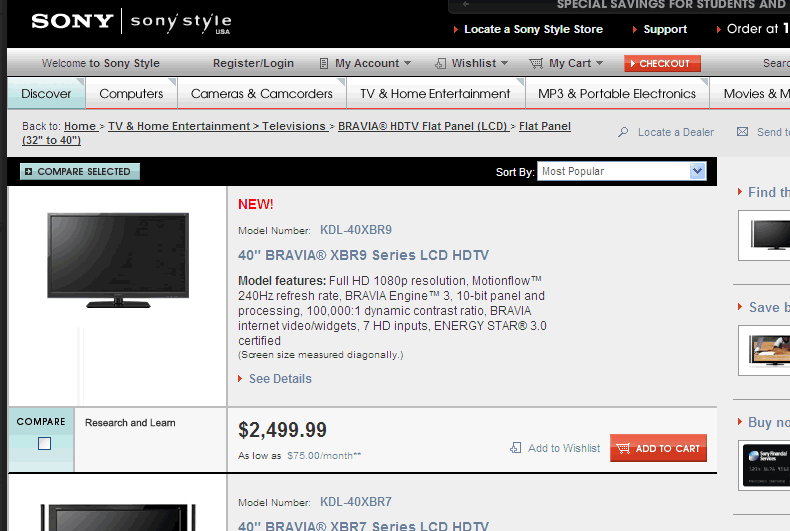
Ecommerce, table, product details

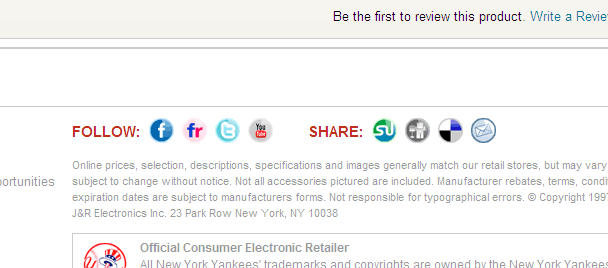
Utilities
Follow vs share distinction

Revision History
- 2009-June-20: Lots of accumulated content added
- 2009-Feb-20: Created
|